無線LAN対応サウンドボックスのお客様使用例
施設内見学ツアーをされている会社様でご使用いただいおります。
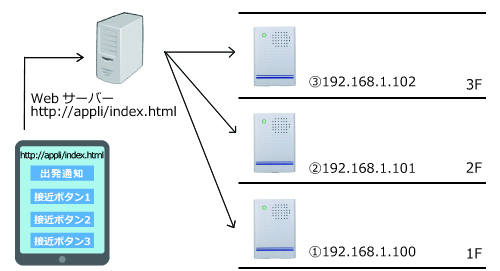
案内人が1台のタブレットから各フロア毎のブースにチャイム音または音声でお知らせします。
見学者が出発した際に各フロアに一斉に知らせる「出発通知」、1Fのブースに近づいたことを1Fのブースだけに知らせる「接近1」、2Fのブースに近づいたことを2Fのブースだけに知らせる「接近2」とし運用されています。

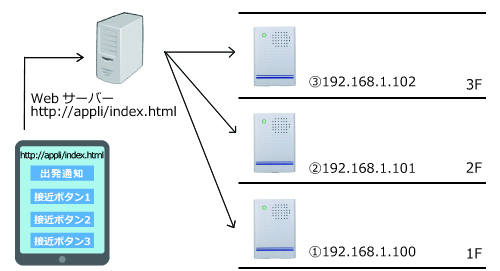
案内人が1台のタブレットから各フロア毎のブースにチャイム音または音声でお知らせします。
見学者が出発した際に各フロアに一斉に知らせる「出発通知」、1Fのブースに近づいたことを1Fのブースだけに知らせる「接近1」、2Fのブースに近づいたことを2Fのブースだけに知らせる「接近2」とし運用されています。

※使用例を基に作成したイメージです(実際の運用とは異なります)
タブレットのブラウザからWebサーバ上のphpにアクセスします。
タブレット、無線LANサウンドボックスは同一ネットワーク内である必要がございます。
お客様の情報を基に弊社でphpで作成したコードです。
<?php
$msg = "";
//出発通知ボタン押下時
if(isset($_POST["departure"])){
$msg1 = cURL("http://192.168.1.100/play?notice=1");
$msg2 = cURL("http://192.168.1.101/play?notice=1");
if($msg1 == "OK") {
$msg = "1台目を再生しました<br/>";
} else {
$msg = "1台目の再生に失敗しました<br/>";
}
if($msg2 == "OK") {
$msg .= "2台目を再生しました";
} else {
$msg .= "2台目の再生に失敗しました";
}
}
//接近ボタン1押下時
if(isset($_POST["access1"])){
$msg1 = cURL("http://192.168.1.100/play?notice=1");
if($msg1 == "OK") {
$msg = "1台目を再生しました";
} else {
$msg = "1台目の再生に失敗しました";
}
}
//接近ボタン2押下時
if(isset($_POST["access2"])){
$msg1 = cURL("http://192.168.1.101/play?notice=1");
if($msg1 == "OK") {
$msg = "2台目を再生しました";
} else {
$msg = "2台目の再生に失敗しました";
}
}
function cURL($url) {
$conn = curl_init();
curl_setopt($conn, CURLOPT_URL, $url);
curl_setopt($conn, CURLOPT_RETURNTRANSFER, TRUE);
$response = curl_exec($conn);
curl_close($conn);
return $response;
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style type="text/css"><!--
body {
margin: 20px;
color: #1f1f1f;
font-family: meiryo,sans-serif;
}
table {
text-align: center;
border: none;
}
.btn {
background: #428bca;
border: 1px solid #DDD;
color: #FFF;
width: 230px;
height: 60px;
padding: 10px 0;
font-size: 1.3em;
}
--></style>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="mobile-web-app-capable" content="yes">
<title>サウンドボックス使用例</title>
</head>
<body>
<center>
<form action="" method="post">
<table cellpadding="10" cellspacing="10">
<tr><td>
<button class="btn" type="submit" name="departure" value="1">出発通知</button>
</td></tr>
<tr><td>
<button class="btn" type="submit" name="access1" value="1">接近ボタン1</button>
</td></tr>
<tr><td>
<button class="btn" type="submit" name="access2" value="1">接近ボタン2</button>
</td></tr>
<tr><td>
<?php echo $msg; ?>
</td></tr>
</table>
</form>
</center>
</body>
</html>
Last Update : 2024/06/04